アットウィキ(@WIKI)ご利用ガイド
編集をサポートするプラグイン
最終更新:
guide
-
view
- 部分編集(areaedit)
- タブ文字(tab,t)
- 脚注表示(footnote)
- 上付き文字(sup)
- 下付き文字(sub)
- 取り消し線(s)
- 斜体文字(i)
- 小さな文字(small)
- 大きな文字(big)
- 強調・太字(strong)
- 等幅フォント(tt)
- テーブル編集(table_edit)
- 連絡先・問合せ先表示(address)
- 固定幅レイアウト(expand)
- cssクラスをdivで指定(divclass)
- 引用文表示プラグイン(cite)
- 引用文表示プラグイン(q)
- 引用文表示プラグイン(blockquote)
- Registered Trademark(登録商標)記号を表示(mark_reg)
- コピーライト記号を表示(mark_copy)
- ウィキ構文を適用しない文章を入力(nowiki)
- リンクしないURLを表示(nolink)
- 下線表示(underline)
- 下線表示(u)
- 文字列に点の下線を表示する(underdot)
- javascript入力プラグイン(javascript, js)
- コメントアウト(co)
- フラッシュ(swf)表示(flash)
- スクロールする文字を表示(marquee)
- 半角スペース表示1(space)
- 半角スペース表示2(nbsp)
- cssクラスをspanで指定(spanclass)
- 回り込み解除(clear)
- ソースコードハイライト(highlight,codehighlight)
- 数式(tex)入力
- 水平線(hr)
- 改行(br)
- アスキーアート(asciiart,aa)
- 文字の装飾(font)
- 背景色変更(bgcolor)
- 取り消し線(strike)
- 右寄せ表示(right)
- 左寄せ(left)
- 中央表示(center)
- 強調・太字(bold)
- 強調・太字(b)
- 文字の強調解除(nobold)
- 見出し中で強調解除したいときに利用します
- 文字色・背景色変更(color)
- テーブル装飾プラグイン(table_style)
- テーブル列 色付けプラグイン(table_color)
- テーブル色付けプラグイン(偶数行・奇数行)(table_zebra)
- 表(テーブル)ソートプラグイン(table_sorter)
- 表(テーブル)自動連番付与プラグイン(table_autoincrement)
- 表の列の表示・非表示を切り替える(table_filter)
- HTMLをそのまま表示(1行入力)(html)
- HTMLをそのまま表示(複数行入力対応)(html2)
- 他のページを取り込み(include, inc)
- 斜体文字(italic)
- 文字サイズ変更(size)
- 相対的なフォントサイズ指定(sizex)
- ルビをふる(ruby)
- div表示(div)
- id付きdiv表示(divid)
- id付きspan表示(spanid)
- スタイル指定span表示(spanstyle)
- スタイル指定div表示(style, divstyle)
- 数式(math)
- Font Awesomeのアイコンフォントを表示する(icon_fa)
部分編集(areaedit)
#areaedit() 部分編集したい内容 #areaedit(end)と、endパラメーターを指定した記述とで囲うことで、
囲った箇所を部分的に編集するフォームが表示されるリンクを設置することが出来ます。
また()内に,区切りで以下のパラメーターを利用できます。
| パラメーター | 説明 |
| mode=simple | 簡易版の部分編集フォームを利用する |
| only=editable | 編集が可能な場合のみ編集リンクを表示する |
| end | 部分編集エリアの終了 |
注意
- 編集リンクが表示されますが、編集できるかどうかは、ページの編集権限があるかどうかに依存します
- SPモードではパラメータに関わらず、簡易版の部分編集フォームを利用します
利用例)
#areaedit() 編集テキスト #areaedit(end)と入力すると以下の様に表示されます
[部分編集]
編集テキスト
変更履歴
- 20230316 SPモード時にエラー表示になる問題を修正しました。
- 20190312 SPモードで利用できるよう修正しました。
- 20180316 パラメーターを指定しない場合、自動プレビューが表示される編集画面になるよう動作を変更しました。
- modeパラメーターを追加。従来どおりの部分編集画面を利用したい場合modeパラメーターを指定してください。
タブ文字(tab,t)
&tab()または
&t()と入力することで、タブを表示します
- 注)HTML上にタブを表示しますが、ブラウザでは実際的な表示変化はありません。
脚注表示(footnote)
&footnote()と入力することで、脚注を表示します。
表示される番号リンクをクリックすることで、ページ下部に追加されている脚注に移動することができます。
また、ブラウザによって、マウスオーバーすることで脚注の内容を表示することも可能です。
使用例)
@WIKIは無料で使えるWiki&footnote(Wikiとは複数の人が共同でWebサイトを作ることができるシステムです。)サービスです。と入力すると以下のように表示されます。
@WIKIは無料で使えるWiki(*1)サービスです。
また、既に作成してある脚注の番号(1以上の半角数字)を中括弧のパラメーターで指定することで、その脚注へのリンクを表示させることもできます。
使用例)
@WIKIは無料で使えるWiki&footnote(){1}サービスです。
と入力すると以下のように表示されます。
@WIKIは無料で使えるWiki(*1)サービスです。
脚注構文との違い
脚注はwiki構文でも利用することができ、以下のように二重括弧を記載することでも脚注を利用することができます。@WIKIは無料で使えるWiki((Wikiとは複数の人が共同でWebサイトを作ることができるシステムです。))サービスです。
構文での記載は簡単なのに対して、footnoteプラグインは以下の点で多機能となっております。
- 中括弧内に数値を入れることで同じ脚注を利用できる
- 表の構文内など、構文の利用に制限がある箇所でも記載できる
変更履歴
- 2021/03/22 中括弧内に数字を指定した場合でもtitle属性が付与されるよう調整しました。
- 2021/03/19 括弧内にリンクなどの一部構文を利用できるよう調整しました。
- 例: &footnote([[アットウィキ>>https://atwiki.jp]]はWikiサービスです。)
上付き文字(sup)
&sup(){テキスト}
と入力することで上付き文字として表示します。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
100m&sup(){2}
と入力すると
100m2
と表示されます
下付き文字(sub)
&sub(){テキスト}
と入力することで下付き文字として表示します。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
CO&sub(){2}
と入力すると
CO2
と表示されます
取り消し線(s)
&s(){テキスト}
と入力することで取り消し線を表示します。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
&s(){テキスト}
と入力すると
と表示されます
斜体文字(i)
&i(){テキスト}
と入力することで文字を斜体で表示します。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
&i(){テキスト}
と入力すると
テキスト
と表示されます
小さな文字(small)
&small(){テキスト}
と入力することで、テキストのサイズをひとまわり小さく表示します。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
&small(){テキストのサイズをひとまわり小さく表示します}
と入力すると
テキストのサイズをひとまわり小さく表示します
と表示されます
大きな文字(big)
&big(){テキスト}
と入力することで、テキストのサイズをひとまわり大きく表示します。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
&big(){テキストのサイズをひとまわり大きく表示します}
と入力すると
テキストのサイズをひとまわり大きく表示します
と表示されます
強調・太字(strong)
&strong(){テキスト}
と入力することで、テキストを強調(太字に)することができます。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
&strong(){テキストを強調表示します}
と入力すると
テキストを強調表示します
と表示されます
等幅フォント(tt)
&tt(){テキスト}
と記述することで、等幅フォントで表示します。
使用例)
通常フォント
&tt(){等幅フォント}
と入力すると
通常フォント
等幅フォント
と表示されます。
テーブル編集(table_edit)
#table_edit(テーブル記述ページの名前)と入力することでテーブルを記述したページに記載されているテーブルを行単位で編集できます。
またカンマ区切りで以下のパラメーターが入力できます。
| パラメーター | 説明 |
| row列番号name=列名 | 編集時に列の名前を指定できます |
| size数字=数字 | 数字個目の入力フィールドの横幅を指定します |
| vsize数字=数字 | 数字個目の入力フィールドの縦幅を指定します |
実際の表示、動作はこちらのページでお試しください。
@wiki(あっとうぃき) テストページ:table_edit設置ページ
- テーブル用ページとして利用できるページはアットウィキモードもしくはpukiwikiライクモードで作成されている必要があります。
- テーブル用ページの編集権限が無い場合は「編集」という文字が表示されません。
変更履歴
- 20230316 SPモード時にエラー表示になる問題を修正しました。
連絡先・問合せ先表示(address)
&address(){テキスト}
と記述することで、連絡先や問合せ先を表示します。
出力HTMLソース : <address>テキスト</address>
使用例)
&address(){連絡はこちらまで https://atwiki.jp お願いします。}
と入力すると
連絡はこちらまで https://atwiki.jp お願いします。
と表示されます
固定幅レイアウト(expand)
#expand(数字){{{
ここに文章
}}}
と入力すると数字で指定したピクセルで表示幅を固定することができます。
例)
#expand(100){{{
あああああああああああああああああああああああ
いいいいいいいいいいいいいいいいいいいいいいい
ううううううううううううううううううううううう
}}}
と入力すると、
と表示されます
cssクラスをdivで指定(divclass)
#divclass(クラス名){文字列}
と入力すると<div class="クラス名">文字列</div>と出力します。
なお、複数のクラスを指定する場合は
#divclass(クラス名,クラス名,クラス名){文字列}
と入力ください。
- クラス名は半角英数字のみ利用できます。
- HTMLに詳しいユーザ様以外には利用を推奨することができません
引用文表示プラグイン(cite)
&cite(テキスト)と記述することで、著者名・サイト名・書名などの引用表示ができます。
- 一般的なブラウザ(IEやNN等)ではイタリック体で表示されます。
- 利用しているwikiデザインやブラウザによって表示が異なる可能性がございます
使用例)
&cite(あいうえお)と入力すると、
あいうえお
と表示されます
※ &q や &blockquote などもご利用いただけます。
引用文表示プラグイン(q)
&q(テキスト)と記述することで、引用文として表示します。
改行を含まない比較的短めの文章などの引用にご利用ください。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
&q(引用文を表示します。)と入力すると
引用文を表示します。
と表示されます
※ デザインによって、表示上は変化が無い可能性があります。
(HTMLとしては<q></q>タグで囲む引用文としてのマークアップ動作となります)
※ &cite や &blockquote などもご利用いただけます。
引用文表示プラグイン(blockquote)
#blockquote(){改行を含むテキスト}
と記述することで、引用文として表示します。
改行を含む比較的長めの文章などの引用にご利用ください。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
#blockquote(){引用文を表示します。
引用文を表示します。
引用文を表示します。
}
と入力すると
引用文を表示します。と表示されます
引用文を表示します。
引用文を表示します。
※ &q や &cite などもご利用いただけます。
Registered Trademark(登録商標)記号を表示(mark_reg)
&mark_reg()
と記述することで、Registered Trademark(登録商標)記号を表示させることができます。
使用例)
&mark_reg()と入力すると
®
と表示されます
コピーライト記号を表示(mark_copy)
&mark_copy()
と記述することで、コピーライト記号を表示させることができます。
使用例)
&mark_copy() 2006-2007と入力すると
©2006-2007
と表示されます
ウィキ構文を適用しない文章を入力(nowiki)
&nowiki(){ここにウィキ構文を適用しない文章}
と記述することで、ウィキ構文を適用せずにそのまま表示します
使用例)
&nowiki(){テキスト[[ページ名]]テキスト}
と入力すると
テキスト[[ページ名]]テキスト
と表示されます。
複数行入力する場合には以下のように記述してください 。
#nowiki(){
#image(http://atwiki.jp/image/header_logo.gif)
----
*人気ページ
#popular(count)
+リスト1
+リスト2
}
文中で{}記号と使いたい場合は以下のように開始と終了の{}を増やしてください。
#nowiki(){{
&strong(){テキスト}
----
*人気ページ
#popular(count)
+リスト1
+リスト2
}}
リンクしないURLを表示(nolink)
&nolink(ここにURL)と入力することで、自動リンクしないURLを表示することができます。
例)
自動リンクする http://atwiki.jp/ 自動リンクしない &nolink(http://atwiki.jp/)と入力すると
自動リンクする http://atwiki.jp/ 自動リンクしない http://atwiki.jp/
と表示されます。
※nowikiと実際的に同じ動作となります
下線表示(underline)
&underline(){テキスト}
と入力することで下線を表示します。
- 利用しているデザイン・ブラウザ等によって表示が多少異なる可能性があります
使用例)
&underline(){テキスト}
と入力すると
テキスト
と表示します
下線表示(u)
&u(){テキスト}
と入力することで下線を表示します。
使用例)
&u(){テキスト}
と入力すると
テキスト
と表示されます
文字列に点の下線を表示する(underdot)
&underdot(){文字列}
と表示することで点線の下線を表示することができます。
また()に,区切りで以下のパラメーターを指定することができます
| パラメーター | 説明 |
| (数字)px | 下線の太さを指定します。(数字は1~9) |
| (色コード) | 下線の色を指定します |
利用例1)通常の点線下線を表示
&underdot(){通常の点線下線}
と入力すると
通常の点線下線
と表示されます
利用例2)2ピクセルの赤の下線表示
&underdot(red,2px){2ピクセルの赤の下線表示}
と入力すると
2ピクセルの赤の下線表示
と表示されます
利用例3)3ピクセルの青の下線表示
&underdot(blue,3px){3ピクセルの青の下線表示}
と入力すると
3ピクセルの青の下線表示
と表示されます
利用例4)5ピクセルの緑の下線表示
&underdot(green,5px){5ピクセルの緑の下線表示}
と入力すると
5ピクセルの緑の下線表示
と表示されます
利用例5)9ピクセルの赤の下線表示
&underdot(#ff0000,9px){9ピクセルの#ff0000の下線表示}
と入力すると
9ピクセルの#ff0000の下線表示
と表示されます
javascript入力プラグイン(javascript, js)
#javascript(){{
ここにjavascript
}}
と入力することでjavascriptを表示します
- このプラグインは管理者のみ編集可能なページでのみ利用可能です。
- セキュリティなどの問題が発生した場合、仕様変更となる可能性がございます。
- この機能などで@ウィキ運営に損害を与える行為を行った場合、アカウントを停止させていただく可能性がございます。
- こちらの仕様変更もあわせてご覧ください。
利用例
#javascript(){{
document.write("javascriptのdocument.write");
}}
と記述すると
となります
コメントアウト(co)
ブロック型#co(){
コメントアウトしたい文章
}
と入力することでコメントアウトすることができます。
コメントアウトしたい文章中に}を含む場合は、開始{の数を増やしてください。
インライン型
&co(){コメントの内容}
文章の途中でも使用できる、&からの記述にも対応しております。
ブロック型での利用例)
#co(){
こめんとあうと
}
#co(){{
コメントアウトしたい文章です
次回、YYYの部分を{加筆}すること。
}}
インライン型での利用例)
aaaaa&co(){ああああああああああ printf("hello\n");}bbbbb
と入力すると、
aaaaabbbbb
と表示されます。
ブロック型は{ や }を利用する際には、{{や}}で括ることで、コメント中で{や}を利用することができますが、
インライン型は上記の方法は利用できません。
フラッシュ(swf)表示(flash)
#flash(swfファイルのURL)と入力することでフラッシュ(swf)を表示します
また()内に,区切りで以下のパラメーターを入力することで、動作を変更できます
| パラメーター | 説明 |
| id=(文字列) | objectタグのidを指定します |
| height=(数字) | 高さを指定します |
| width=(数字) | 幅を指定します |
| swfname=(文字列) | embedタグのname属性を指定します |
| bgcolor=(色コード) | 背景色の色 |
| FlashVars:(swfに渡すパラメーター) | swfに渡すパラメーターを指定します. ex) aaa=bbb&ccc=ddd |
| (swfファイルのURL) | 表示したいswfファイル(フラッシュ)を指定します |
スクロールする文字を表示(marquee)
#marquee(テキスト)と入力することでスクロール文字を表示します
また()内に,区切りで以下のパラメーターを入力することで、動作を変更できます
| パラメーター | 説明 |
| scroll | 画面を横切る動作を繰り返す(デフォルト) |
| slide | スクロールの端まで来ると停止する |
| alternate | 画面を往復する動作を繰り返す |
| left | スクロール方向を左に指定 |
| right | スクロール方向を右に指定 |
| size=(数字) | 文字の大きさ |
| loop=(数字) | スクロール繰り返し回数 |
| color=(色コード) | 文字の色 |
| bgcolor=(色コード) | 背景色の色 |
| (その他文字列) | スクロールする文字列 |
例)
#marquee(test) #marquee(left,test) #marquee(test,size=20) #marquee(test,right,alternate,loop=3,bgcolor=#CCCCCC,color=#FFFFFF) #marquee(test,slide) #marquee(test,alternate,loop=3,size=20,bgcolor=#000000,color=#00CCFF)
と入力すると
と表示されます
半角スペース表示1(space)
&space()と入力することで半角スペースを表示します
また()内に1から100までの数字を入力することで表示するスペースの数を調整することができます。
例)
あああ&space()いいい&space(10)ううう&space(20)えええ&space(5)おおおと入力すると
あああ いいい ううう えええ おおお
と表示されます
半角スペース表示2(nbsp)
 と入力することで半角スペースを表示します。
&space()と同様()内に数字を入力することで複数個の半角スペースを表示しますが、以下の点が異なります
- カンマ,区切りでbrもしくは数字を入力することで、改行と空白を同時に入力可能
例1)
aaa (3,br,4)bbbと入力すると
aaa
bbb
と表示されます
例2)
aaa (br,br,3)bbbと入力すると
aaa
bbb
と表示されます
cssクラスをspanで指定(spanclass)
&spanclass(クラス名){文字列}
と入力すると<span class="クラス名">文字列</span>と出力します。
クラス名は半角英数字のみ利用できます。
回り込み解除(clear)
#clearと入力することで回り込み解除ができます。
ソースコードハイライト(highlight,codehighlight)
#highlight(){
プログラムソースコードを記述
}
とすることでソースコードをハイライトします
ソースコード内に{や}が含まれる場合には
#highlight(){{
プログラムソースコードを記述
}}
としてください
また()ないに以下のパラメーターを記述することで動作を変更できます
| パラメーター | 説明 |
| linenumber | 行番号を表示します |
| プログラム言語名 | ソースコードの言語を指定します。例) html,css,php,java 等 |
※ #codehighlight(){} と記述することも可能です。
使用例はこちらをご覧下さい
数式(tex)入力
管理画面で数式の利用設定をした後に
$$と
$$で数式(tex)を囲むことで数式を利用することができます。
例)
\sum _{k = 1} ^{n} k + 2
を$$で囲むと
$$ \sum _{k = 1} ^{n} k + 2$$
と表示されます
水平線(hr)
----以外にも
#hr()と入力することで水平線を作成できます。#hr()は()の中にカンマ区切りで以下のパラメーターを入力することで動作を変更することが出来ます。
| パラメーター | 説明 |
| width=(数字) | 画像の幅を指定.数字の後にpx(ピクセル)とパーセント(%)を指定することも出来ます |
| height=(数字) | 水平線の高さを指定します |
| color=(16進数文字コード) | 水平線の色を指定します |
- ※文字コードは#から始まり0~9 A~Fまでの記号6個で指定してください
- ※ブラウザによって多少表示が異なる可能性があります
---- #hr(width=100) #hr(width=90%) #hr(width=150px) #hr(height=10,color=#ffcc00)
改行(br)
&br()と記述することで改行することができます。
例)
あけまして&br()おめでとう&br()ございますと入力すると
あけましてと表示されます。
おめでとう
ございます
アスキーアート(asciiart,aa)
#asciiart(){ここにアスキーアートを記述}
もしくは、
#aa(){ここにアスキーアートを記述}
と記述することでアスキーアートを記述することができます。
また、()内に以下のパラメーターを入力することで動作を変更することが出来ます。
| パラメーター | 説明 |
| blockquote | 引用として表示します |
- 中カッコ({})を含むアスキーアートを入力する場合は、開始と終了の中カッコの数を増やしてください。
#asciiart(){{{
中カッコ{}を含むアスキーアート
}}}
と入力すると
中カッコ{}を含むアスキーアート
文字の装飾(font)
&font(パラメーター){テキスト}
と入力することでテキストを装飾することができます。
パラメーターはカンマで区切ることで複数指定が可能です。
| パラメーター | 説明 |
| i | 斜体表示 |
| b | 強調(太字)表示 |
| o | 上線 |
| u | 下線 |
| l | 取り消し線 |
| 色コード | 文字色を変更します。2つ指定すると2つ目は背景色となります。#000000形式の色コードを指定する必要があります。 |
| (数字),(数字)px | フォントのサイズを指定します。数字だけの場合は、pxとして扱います。その他単位として(%、pt、em)が利用可能です。 |
注)
- スマートフォン閲覧時(spモード時)、視認性確保のため白色、黄色といった一部の色が出力されません。
例)
&font(i,b,u){テキスト}
と入力すると
テキスト
と表示されます。
例)色を変更して、サイズ変更する場合
&font(12pt,#ff0000){赤い文字で、12ptで表示する。}
と入力すると
赤い文字で、12ptで表示する。
と表示します。
例)brプラグインを使って途中で改行する場合
&font(12pt,#734e31,b){茶色の文字で強調して12ptです。1行目です。&br()2行目です。}
茶色の文字で強調して12ptです。1行目です。
2行目です。
となります。プラグインの中で他のプラグインを使うことも可能です。
背景色変更(bgcolor)
&bgcolor(色コード){テキスト}
と入力することで背景色が色コードのテキストを入力することができます。
色コードには以下のようなものがあります。(例)
| 色コード | 説明 |
| red | 赤 |
| blue | 青 |
| green | 緑 |
| pink | ピンク |
| #cccccc | 灰色 |
取り消し線(strike)
&strike(){テキスト}
もしくは
&del(){テキスト}
と入力することで右寄せ表示(right)
#right(){テキスト}
と入力すると
テキスト
を右に表示することが出来ます。
複数行入力する場合は
#right(){
テキスト
テキスト
}
としてください。
文中で{や}のカッコ記号を利用したい場合は、開始と終了の{}の数を以下のように増やしてください。
#right(){{{
あああ{いいい}ううう
あああ{いいい}ううう
|テーブル|テーブル|テーブル|
|ああああ|いいいい|ううううう|
}}}
上記のように入力すると以下のように表示されます
あああ{いいい}ううう
あああ{いいい}ううう
| テーブル | テーブル | テーブル |
| ああああ | いいいい | ううううう |
内部でウィキ構文や他のプラグインの利用もできます
#right(){{{{
aaa&font(red){aaaa}aaaa
}}}}
と入力すると以下のように表示されます
aaaaaaaaaaa
左寄せ(left)
#left(){テキスト}
と入力することで左寄せの文字を入力することが出来ます
複数行入力する場合には以下のように記述してください
#left(){
テキスト
テキスト
|テーブル|テーブル|テーブル|
|ああああ|いいいい|ううううう|
}
文中で{}記号と使いたい場合は以下のように開始と終了の{}を増やしてください。
#left(){{{
テキスト
テキスト
}}}
中央表示(center)
#center(){テキスト}
と入力すると
テキスト
を中央に表示することが出来ます。
複数行入力する場合は以下のように入力してください
#center(){
テキスト
テキスト
}
文中で{や}を使いたい場合には以下のように開始と終了の{}の数を増やしてください
#center(){{{
テキスト
テキスト
}}}
文中でプラグインを利用することができます
#center(){{{
テキスト
aaa&font(red){aaaaaaa}aaaaaaa
テキスト
}}}
上記のように入力すると以下のように表示されます
テキスト
aaaaaaaaaaaaaaaaa
テキスト
強調・太字(bold)
&bold(){テキスト}
と入力するとテキスト を強調(太字に)することが出来ます
強調・太字(b)
&b(){テキスト}
と入力するとテキスト を強調(太字に)することが出来ます
文字の強調解除(nobold)
&nobold(){ここに文字列}
と入力することで強調表示を解除することができます。
見出しなどの文中で強調表示を解除したい場合にご利用ください。
使用例)
*見出し中で&nobold(){強調解除}したいときに利用します
と入力すると、
見出し中で強調解除したいときに利用します
と表示します。文字色・背景色変更(color)
&color(red){テキスト}
と入力するとテキストの文字色を変更することができます。
また
&color(red,blue){テキスト}
とカンマ区切りで色コードを2つ入力すると背景色もあわせて変更することが出来ます。テキスト
色コードはred,blue以外にもいくつかあります。(以下は一例)
| 色コード | 説明 |
| red | 赤 |
| blue | 青 |
| pink | ピンク |
| green | 緑 |
| #cccccc | 灰色 |
注)
- スマートフォン閲覧時(spモード時)、視認性確保のため、背景色の指定がない場合は白色、黄色といった一部の色が出力されません。
変更履歴
- 2022/07/11 SP時に背景色が指定されている場合は、白色、黄色系統の文字色も出力するように修正
- 2022/02/01 SP時に設定していないbg-colorのstyleが出力されるのを修正、styleが空になったとき、style属性を出力しないように修正、AMPでの動作をSPと同じとなるように修正
テーブル装飾プラグイン(table_style)
#table_style(head=見出しの装飾指定,hover=マウスカーソルを重ねた行の装飾指定){表の見出し=列の装飾指定}
と、表の直前に記述することで、表の装飾をすることができます。
見出しに装飾を指定したい場合、見出しがどこなのか判別できるよう、
以下のように表構文内のすべての見出しテキストの前に~(チルダ記号)を記述する必要があります。
atwikiモードでは、見出し行の末尾にhを指定することでも動作します。
編集モードに関わらず~(チルダ記号)と行末のhをどちらも記述することをおすすめします。
#table_style(head=#AAFFFF){列1=#ddd, 列2=#fff, 列3=#81BEF7}
|~列1|~列2|~列3|h
|1|2|3|
|1|2|3|
|1|2|3|
| 列1 | 列2 | 列3 |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
括弧()内には、カンマ区切りで以下のパラメーターが利用できます。
見出しなど、行の装飾が不要な場合は省略できます。
| パラメーター | 説明 |
|---|---|
| head=(装飾指定) | 見出しの装飾を指定します。 |
| hover=(装飾指定) | マウスカーソルを重ねた場合の行の装飾を指定します。 スマートフォンの場合、タップすることで指定の装飾が有効になります。 |
また、中括弧{}内には、以下の形で記載することで列の装飾を指定できます。
複数指定する場合はカンマ区切りで記載してください。また、こちらも装飾が不要な列は省略できます。
| パラメーター | 説明 |
|---|---|
| (表の見出しテキスト)=(装飾指定) | 見出しテキストに対応した列の装飾を指定します。 |
装飾指定について
装飾指定として、以下の記載をすることで、それぞれの装飾ができます。これらの指定は : (コロン記号)区切りで、複数指定することもできます。
| 記載 | 説明 |
|---|---|
| (カラーコード) | 1つの装飾指定の内、コロン区切りで2回まで指定でき、順番によって、以下のように判別されます。 1回目に指定したカラーコード: 背景色 2回目に指定したカラーコード: 文字色 |
| (数字)px | 文字の大きさを指定します。 px指定のほか、%, em, ptといった単位を指定することもできます。 1.5em のように小数点を含めることもできます。 |
| left または right または center |
セル内の文字の位置を指定します。 left: 左寄せ right: 右寄せ center: 中央寄せ |
| bold または b | 文字を太字にします。 |
| italic または i | 文字を斜体にします。 |
使用例
#table_style(head=#FFB34B:#FFFFFF:120%, hover=#C08:#EFEFEF:center){
列1=#DDEEFF:bold,
列2=#333322:#FFFFFF:center,
列3=#AAFFFF:italic:right
}
|~列1|~列2|~列3|h
|1|2|3|
|1|2|3|
|1|2|3|
| 列1 | 列2 | 列3 |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
スマートフォンの場合、タップすることでも上記のような変化を見ることができます。
| + | table_colorプラグインとの互換について |
変更履歴
- 2022/2/25 見出しが半角数字のみの場合にその列が装飾されない不具合を修正しました。
- 2021/10/14 表の連結をしている場合でも動作するよう調整しました。横方向に連結した場合、一番左側の列として扱われます。
テーブル列 色付けプラグイン(table_color)
#table_color(見出しのカラーコード,マウスカーソルを重ねた行のカラーコード){表の見出し=カラーコード}
と、表の直前に記述することで、表の列に色をつけることができます。
現在、table_colorプラグインはtable_styleプラグインと同じ動作をします。
利用できるパラメーターや使用例など、詳しくはテーブル装飾プラグイン(table_style)をご確認ください。
変更履歴
- 2021/09/28 table_styleプラグインと同じ動作になるよう変更しました。
- 上記変更に伴い、thやtd要素に直接style属性を付与する動作から、classを付与する動作に変化しております。
- 文字色やサイズなども指定できるようになっております。詳しくはテーブル装飾プラグイン(table_style)をご確認ください。
- 2019/07/01 pukiwikiライクモードに対応しました。
- 2017/03/29 テーブル名の指定を省略できるよう変更いたしました。
- テーブル名を記述した場合、直後の表にidとしてテーブル名を付与していましたが、classとしてテーブル名を付与するよう変更しました。
- テーブル名の指定が残ってる場合でも、直後のテーブルにclassとしてテーブル名を付与するだけで、動作に影響はありません。
- 上記変更に伴い、同一ページ内に同一のテーブル名が存在していた場合でもエラーは表示されず、テーブルに同一のclassを付与する動作となります。
テーブル色付けプラグイン(偶数行・奇数行)(table_zebra)
#table_zebra(偶数行のカラーコード, 奇数行のカラーコード, 見出し行のカラーコード)と、表の直後に記述することで、表の色を交互に変更することができます。
見出し行のカラーコードは省略でき、省略した場合は見出し行を判別せず、色を交互に変更します。
見出しにカラーコードを指定する場合、
見出しがどこなのかわかるよう、表構文内のすべての見出しテキストの前に~(チルダ記号)を記述する必要があります。
atwikiモードでは、見出し行の末尾にhを指定することでも動作します。
見出し行のカラーコードを記述した場合
例1) |~column1|~column2|~column3| |1|3|4| |3|4|5| |6|8|9| |~column1|~column2|~column3| |33|44|1| |200|33|4| |201|39|3| |393|9|39| #table_zebra(#ddd, #fff, #fd8)
| column1 | column2 | column3 |
|---|---|---|
| 1 | 3 | 4 |
| 3 | 4 | 5 |
| 6 | 8 | 9 |
| column1 | column2 | column3 |
| 33 | 44 | 1 |
| 200 | 33 | 4 |
| 201 | 39 | 3 |
| 393 | 9 | 39 |
見出し行のカラーコードを省略した場合
例2) |~column1|~column2|~column3| |1|3|4| |3|4|5| |6|8|9| #table_zebra(#ddd, #ffc)
| column1 | column2 | column3 |
|---|---|---|
| 1 | 3 | 4 |
| 3 | 4 | 5 |
| 6 | 8 | 9 |
変更履歴
- 2021/04/19 テーブル名の指定を省略できるよう変更いたしました。
- テーブル名の指定が残ってる場合、直後のテーブルにclassとしてテーブル名を付与するだけで、動作に影響はありません。
- 上記変更に伴い、同一ページ内に同一のテーブル名が存在していた場合でもエラーは表示されず、テーブルに同一のclassを付与する動作となります。
- 2019/07/01 pukiwikiライクモードに対応しました。
表(テーブル)ソートプラグイン(table_sorter)
#table_sorter()と、表の直後に記述することで、表にソート(並べ替え)機能をつけることができます。
対象の表には必ずソートの基準になる項目名が必要なため、見出し行の末尾に見出しのオプション、hを指定する必要があります。
pukiwikiモードでは、さらにすべての見出しテキストの前に~(チルダ記号)を記述する必要があります。
違いを意識しなくていいよう、atwikiモードでも、hとチルダ記号はどちらも記載することをおすすめします。
見出しの要素に▲▼マークが表示され、クリックすることで数値/文字を昇順・降順に並び替えができます。
PCから閲覧している場合は、ソートしている状態でShiftキーを押しながら別の見出しをクリックすることで、第二優先を指定してソートすることができます。
オプション
()の後に{}中括弧を記述し、中括弧内にカンマ区切りで以下のパラメーターを指定することができます。| パラメーター | 説明 |
|---|---|
| head=色コード | 見出しの色を指定します。(red,blueなどのカラーネームも指定できます) |
| odd=色コード | 偶数行の色を指定します。(red,blueなどのカラーネームも指定できます) |
| even=色コード | 奇数行の色を指定します。(red,blueなどのカラーネームも指定できます) |
| zebra=1 | odd=#f0f0f0, even=#ffffff が指定されたとして扱います。 |
| repeathead=数字 | 指定行毎に見出しを追加します。1以上の数値を指定してください。 |
利用例
例1)|~column1|~column2|~column3|h |1|3|4| |6|4|5| |6|8|9| #table_sorter()
| column1 | column2 | column3 |
|---|---|---|
| 1 | 3 | 4 |
| 6 | 4 | 5 |
| 6 | 8 | 9 |
例2)
|~column1|~column2|~column3|h
|1|3|4|
|3|4|5|
|6|8|9|
|33|44|1|
|200|33|4|
|3|39|20|
|100|5|4|
#table_sorter(){head=#ffa500,odd=#b3b3b3,even=white,repeathead=3}
| column1 | column2 | column3 |
|---|---|---|
| 1 | 3 | 4 |
| 3 | 4 | 5 |
| 6 | 8 | 9 |
| 33 | 44 | 1 |
| 200 | 33 | 4 |
| 3 | 39 | 20 |
| 100 | 5 | 4 |
注意点
- 列単位で形式が違うデータが存在する場合、正常にソートできないことがあります。例) 列に「2017/09/25」という日付の形式の他に「2017/09/26(火)」といった曜日を含む形式が混在している場合など。
- 表中でセルの結合を行うと不具合を起こす可能性があります。
- table_zebraプラグインとの併用は避けてください。
- table_colorプラグインと併用して色指定した場合、table_colorプラグインの指定が優先されます。(ただし、repeatheadパラメーターにより追加された見出し行は例外です。)
- repeatheadパラメーターを指定して追加された見出しに色をつけたい場合は、table_sorterプラグインのheadパラメータで色指定してください。
更新履歴
- 2019/07/01 pukiwikiライクモードに対応しました。
- 2018/09/04 repeatheadパラメーター利用時、追加される行に文字のみをコピーしていたのを、文字以外(画像など)もコピーするようにしました。
- 2018/03/20 対象の表が見つからなかった場合、以降に設置されたtable_sorterプラグインが全て動作しなかったのを、以降のtable_sorterプラグインは動作するようにしました。
- 2018/02/22 zebra/odd/evenのいずれかを指定し、headパラメータを指定しない場合、見出し行の色が白色になっていたのを、色指定なしとして扱うようにしました。
- 2017/09/25 「17/09/25」や「17-09-25」などの2桁/2桁/2桁の形式(年/月/日)の場合、日付とみなして列をソートできるよう修正いたしました。
- 2017/09/25 ソート実行時、ソートした列に何も値が入っていない行について、昇順/降順に関わらず下部へ移動するよう仕様変更しました。
- 2017/03/23 テーブル名の指定を省略できるよう変更いたしました。
- 括弧内にテーブル名の指定が残っている場合でも、動作には影響ありません。
- 同一ページ内に同一のテーブル名が複数存在していた場合でもエラーは表示されません。
- (内部的には対象のテーブルに同一のclass名が付与されます。)
表(テーブル)自動連番付与プラグイン(table_autoincrement)
#table_autoincrement()
と、表の直後に記述することで、表の一番左の行に自動連番を付与する機能をつけることができます。
例) |~column1|~column2|~column3|~column4|~column5|h |aaa|bbb|mmm|ddd|eee| |fff|ggg|hhh|iii|jjj| |kkk|lll|ccc|nnn|ooo| |ppp|qqq|rrr|sss|ttt| |aaa|www|ddd|ccc|fff| #table_autoincrement()
| column1 | column2 | column3 | column4 | column5 |
|---|---|---|---|---|
| aaa | bbb | mmm | ddd | eee |
| fff | ggg | hhh | iii | jjj |
| kkk | lll | ccc | nnn | ooo |
| ppp | qqq | rrr | sss | ttt |
| aaa | www | ddd | ccc | fff |
また、中括弧{}内に以下のパラメータを指定できます。複数指定する際は、「,」で区切って記述してください。
| パラメーター | 説明 |
|---|---|
| label | 連番の列に項目名を表示する場合に指定します。 例)ID、番号など |
| skip | 上から何行分連番をスキップするかを指定します。 例)3行目から連番を振りたい場合は2など |
| start | どの番号から連番を開始するかを指定できます。 例)0、100など |
| inc | 1行毎に増加する量を指定できます。 例)10、100など |
例)
#table_autoincrement(){label=ID}
#table_autoincrement(){label=ID,skip=2}
#table_autoincrement(){start=100,inc=10}
変更履歴
- 2019/07/01 pukiwikiライクモードに対応しました。
表の列の表示・非表示を切り替える(table_filter)
#table_filter(){表の見出し=hide}
と入力すると、指定した列に応じて表示されるチェックボックスを操作することで、列の表示・非表示を切り替えることができます。
利用するには、table記述の直前にtable_filterプラグインを設置してください。
対象の表には必ずフィルタリングの基準になる項目名が必要なため、見出し行の末尾に見出しのオプション、hを指定する必要があります。
pukiwikiモードでは、さらにすべての見出しテキストの前に~(チルダ)を記述する必要があります。
違いを意識しなくていいよう、atwikiモードでも、hとチルダ記号はどちらも記載することをおすすめします。
また、()内には以下のパラメータを指定できます。
| パラメーター | 説明 |
|---|---|
| pc | PCモード表示時のみ列の表示・非表示を切り替えるチェックボックスを表示します。 |
| sp | SPモード表示時のみ列の表示・非表示を切り替えるチェックボックスを表示します。 |
{}内には以下のパラメータを指定できます。一つ以上は必ず指定してください。
| パラメーター | 説明 |
|---|---|
| (表の見出し)=show | ページ表示時に指定の列を表示します |
| (表の見出し)=hide | ページ表示時に指定の列を非表示にします |
使用例)
#table_filter(){列1=show,列2=hide,列5=show}
|~列1|~列2|~列3|~列4|~列5|h
|aaa|fff|kkk|ddd|ppp|
|bbb|ggg|lll|iii|qqq|
|ccc|hhh|mmm|nnn|rrr|
|ddd|iii|rrr|nnn|sss|
|eee|jjj|ddd|ooo|ttt|
と入力すると、以下のように表示されます。
| 列1 | 列2 | 列3 | 列4 | 列5 |
|---|---|---|---|---|
| aaa | fff | kkk | ddd | ppp |
| bbb | ggg | lll | iii | qqq |
| ccc | hhh | mmm | nnn | rrr |
| ddd | iii | rrr | nnn | sss |
| eee | jjj | ddd | ooo | ttt |
変更履歴
- 2022/08/09 表の連結をしている場合でも動作するよう調整しました。
- 2019/07/01 pukiwikiライクモードに対応しました。
HTMLをそのまま表示(1行入力)(html)
&html(ここにHTMLを入力)と入力するとHTMLをそのまま表示できます。
- このプラグインは「管理者のみ編集可能」なページでのみ利用可能です
- 一部のタグはセキュリティの都合利用できない可能性があります
- 改行を入力できません。
- scriptタグは利用できません。javascriptプラグインをご利用ください。
- タグが閉じられてい無い場合自動で修正されます。
HTMLをそのまま表示(複数行入力対応)(html2)
#html2(){
ここにHTMLを記述
}
と記述すると、複数行のHTMLをそのまま入力/表示することができます。
htmlプラグインではHTMLを1行にまとめる必要があるため記述しにくいという問題がありました。
このプラグインはその問題の改善となっています。
HTML記述中に{や}を用いたい場合は、初めの{と終わりの}の数を増やしてください。
また()内にpcやspといった指定を追加することで、それぞれPCモード、SPモードでのみhtmlを表示させることもできます。
| パラメーター | 説明 |
| pc | 指定したhtmlをPCモード表示時のみ表示します。 |
| sp | 指定したhtmlをSP(スマートフォン)モード表示時のみ表示します。 |
利用例1) PC, SPモードに関わらず表示したい場合
#html2(){{{
<table>
<tr>
<td>あああ</td>
<td>bbb</td>
</tr>
</table>
}}}
と入力すると、以下のように表示されます。
| あああ | bbb |
利用例2)PCモードでのみ表示したい場合
#html2(pc){<div>PCモードでのみ表示</div>}
利用例3)SPモードでのみ表示したい場合
#html2(sp){<div>SPモードでのみ表示</div>}
html2プラグインは以下の動作制限があります。
- このプラグインは「管理者のみ編集可能」なページでのみ利用可能です
- 一部のタグはセキュリティの都合利用できない可能性があります
- <script>タグは動作しません。javascriptプラグインをご利用ください
- タグが閉じられていない場合、自動的に補完処理がされます
他のページを取り込み(include, inc)
#include(他のページ名)と入力することで他のページを取り込むことが出来ます。
斜体文字(italic)
&italic(){テキスト}
と入力することで斜体を入力することが出来ます。例)テキスト
文字サイズ変更(size)
&size(フォントサイズ){テキスト}
フォントサイズを指定します。単位(%、px、pt、em)
例)
&size(20px){テキスト}
テキスト
複数行まとめて文字サイズを変更したい場合は、
#size(フォントサイズ){{{
ここに文章
ここに文章
}}}
と入力してください。
相対的なフォントサイズ指定(sizex)
&sizex(数字){文字列}
と入力することで、相対的な大きさでフォントサイズが指定できます
数字として入力できるのは、1から7までの数字と、+-3までの符号付数字です。1から7までの数字は以下のとおり対応しています。
- 1 ・・・ xx-small (-3と同じ)
- 2 ・・・ x-small (-2と同じ)
- 3 ・・・ small (-1と同じ)
- 4 ・・・ medium (0と同じ)
- 5 ・・・ large (+1と同じ)
- 6 ・・・ x-large (+2と同じ)
- 7 ・・・ xx-large (+3と同じ)
- 数字ではなく、それぞれの大きさ(x-smallなど)を指定することもできます。
&sizex(1){111}
&sizex(+2){+222}
&sizex(-2){-222}
&sizex(5){555}
&sizex(7){777}
&sizex(large){large}
と入力すると以下のように表示されます
111
+222
-222
555
777
large
ルビをふる(ruby)
&ruby(テキスト1){テキスト2}
と入力するとルビを振ることが出来ます。
例)
div表示(div)
#div(){
ここに文章
}
と入力する事で、<div>を表示することができます。
また()内に「,」区切りで以下のパラメーターを入力することで動作を変更できます。
| パラメーター | 説明 |
| class=クラス属性 | クラス属性を指定 |
| id=id属性 | id属性を指定 |
| width=サイズ | divの横幅を指定 |
| height=サイズ | divの縦幅を指定 |
| color=文字色 | divの文字色を指定 |
| bgcolor=背景色 | divの背景を指定 |
例)#ffffff「白」、#ff0000「赤」、#0000ff「青」
※本プラグインでのclassは一つまでです。複数個classを設定したい場合はdivclassプラグインを利用してください。
使用例1) <div>の横幅を200pxに指定した場合
#div(width=200px){{
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお
|あああああああああああああああ|いいいいいいいいいいいいいいい|ううううううううううううううう|
}}
と入力すると、以下の様に表示します。
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお
| あああああああああああああああ | いいいいいいいいいいいいいいい | ううううううううううううううう |
使用例2) <div>の横幅を400pxに指定した場合
#div(width=400px){{
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお
|あああああああああああああああ|いいいいいいいいいいいいいいい|ううううううううううううううう|
}}
と入力すると、以下の様に表示します。
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお
| あああああああああああああああ | いいいいいいいいいいいいいいい | ううううううううううううううう |
※ 開始と終端の {} の数を以下のように増やすことで、文章中で {} を利用することができます。
#div(){{{{{
ここに文章
}}}}}
更新履歴
- 20230123 id,classパラメーターに対応するように修正
- 20230123 bgcolorパラメーターを機能するように修正
- 20230123 bgcolorパラメーターについて問題を記載
id付きdiv表示(divid)
#divid(英数字){
ここに文章
}
と入力することでidつきの<div>を表示することができます。
開始と終端の{}の数を以下のように増やすことで文章に{}を利用することができます。
#divid(英数でID記述){{{{{
ここに文章
}}}}}
利用例)
#divid(aaa){
-test1
-test2
}
と入力すると
- test1
- test2
id付きspan表示(spanid)
&spanid(英数字でID記述){ここに文章}
と入力することでidつきの<span>を表示することができます。
利用例)
&spanid(aaa){test}
と入力すると
test
と表示されます(見た目にはわかりません)。
スタイル指定span表示(spanstyle)
&spanstyle(CSS設定){ここに表示内容}
と入力すると<span style="CSS設定">表示内容</span>と出力します。
※このプラグインは、ページの編集権を「管理者のみ」に設定している場合に有効となります。
※このプラグインの利用には、スタイルシート(CSS)の知識が必要です。
使用例)
&spanstyle(color:blue; font-size:15px){表示テキストの色をblue、サイズを15pxに設定}
と入力すると、
表示テキストの色をblue、サイズを15pxに設定
と表示します。
スタイル指定div表示(style, divstyle)
#style(CSS設定){ここに表示内容}
もしくは
#divstyle(CSS設定){ここに表示内容}
と入力すると<div style="CSS設定">表示内容</div>と出力します。
※このプラグインは、ページの編集権を「管理者のみ」に設定している場合に有効となります。
※このプラグインの利用には、スタイルシート(CSS)の知識が必要です。
使用例)
#divstyle(background-color:#2c2c2c;width:280px;height:50px;overflow:auto;){
背景色を#2c2c2c,
横幅280px
高さ50px
overflowをauto指定
}
と入力すると、
背景色を#2c2c2c,
横幅280px
高さ50px
overflowをauto指定
と表示します。
横幅280px
高さ50px
overflowをauto指定
数式(math)
#math(数字){tex数式表記}
と入力することで、数式を表示します
- ()内に入力する数字は画像解像度をご入力ください
- 50~500までの数字が入力可能です
- こちらはdvipngモードを選択している場合のみ有効動作します
- 数式中に{や}記号を使う場合には、前後の{や}の数を増やしてください。
利用例)
#math(200){{{1+1=2}}}
と入力すると、
1+1=2
と表示されます
#math(500){{{
a/b=c
a=d/f
}}}
と入力すると、
a/b=c
a=d/f
と表示されます
Font Awesomeのアイコンフォントを表示する(icon_fa)
&icon_fa(Font Awesomeのclass名)と記述することで、Font Awesomeのアイコンフォントを表示することができます。
利用手順
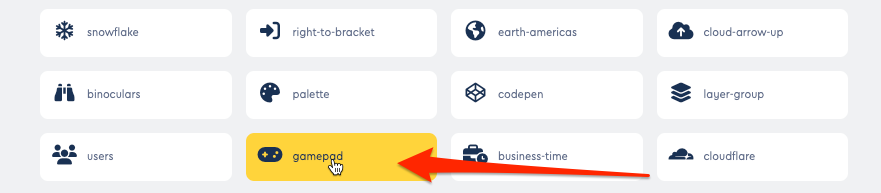
1. iconsのページにアクセス2. 表示したいアイコンを探してクリック

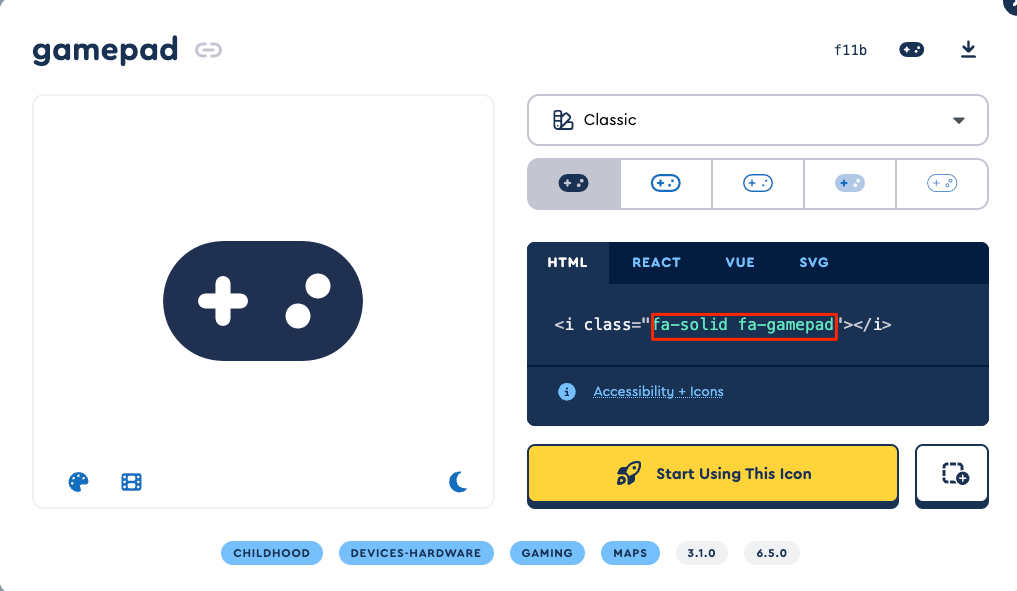
3. 以下の画像部分のclass名をプラグインに指定する

利用例
&icon_fa(fa-solid fa-gamepad)
また、Font Awesomeのオプションも利用できます。
&icon_fa(fa-solid fa-gamepad fa-2x fa-spin)
注意
- icon_faプラグインで利用できるFont Awesomeのバージョンは6.5.1です。それ以前のバージョンのアイコンも指定できますが、一部表示できないものがある可能性があります。
変更履歴
- 20240112 fontawesomeのバージョンを4.7.0から6.5.1に変更しました。
